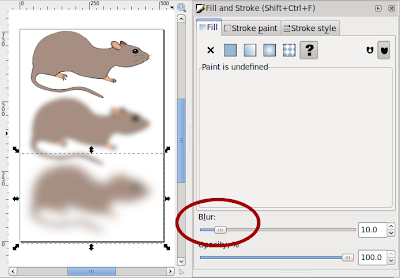
Gaussian blur makes objects appear softer and less clearly defined. Even by itself it is so useful that it was the first filter effect to be implemented in Inkscape. It also has received an own place in the Fill and Stroke editor:

When you use that slider, it creates a filter effect that contains a single Gaussian blur primitive and attaches that to selected object.
There are different kinds of blur. In Gaussian blur the colour from any pixel spreads out according to the Gaussian function (aka. bell curve). That means that the colour of any pixel stays mostly near itself, but some colour spreads out to a large area – in fact the colour spreads out to an infinitely large area, but in practise the contribution can't be seen quite far away. Another example of blur would be bokeh, the depth of field effect seen when some objects in a photo are out-of-focus. It is quite different from Gaussian blur: bokeh depends on the camera lens used, but usually spreads colour evenly to a circular area.
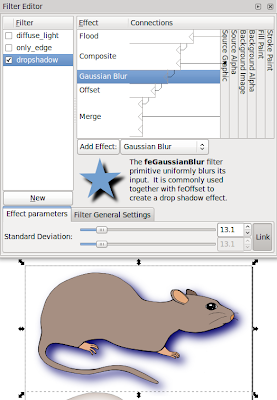
Gaussian blur is also useful as part of more complex filters. Many of the pre-defined filters in Inkscape distribution include blur. Here I'll show a couple examples. First up is drop shadow:

Here the Flood primitive is used to set the shadow colour, Gaussian blur to make the shadow softer and Offset to move the shadow.
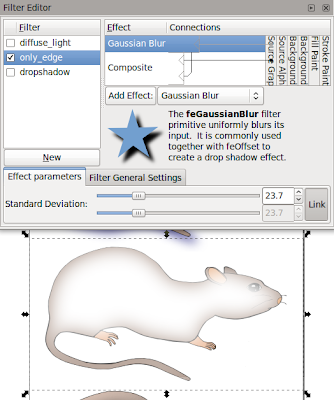
Next up is filter that shows only object edges:

The Composite is in mode "out", meaning that we take parts of original image that are not in blurred image.
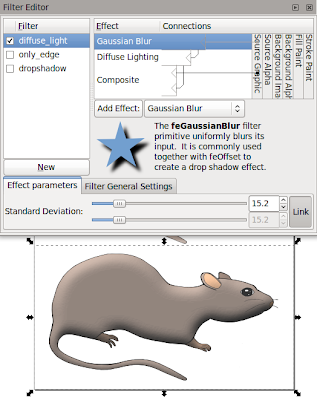
Last up is lighting filter, which requires a height map. Gaussian blur can be used to create an easy height map.

The SVG sources for the images are available from my filter tutorials repository at GitHub.
No comments:
Post a Comment